Kwik Editor
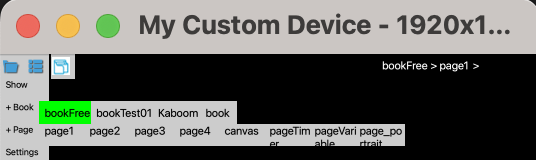
Kwik Visual Editor
Kwik functions
Command
File
(TBI) Project New
scafold app/bookX
Project OpenProject Recent(TBI) Page New
bookX/index.lua for user to change the order of pages
local scenes = { "page1", "page2", "page3", "page4", "canvas", "pageTimer", "pageVariable", "page_portrait" } return scenes

(TBI) New layer as Shape
add Icon
props {rect, circle, text, image}
local layerProps = { shape = "rect" height = 100, width = 100 , x = 100, y = 100, alpha = 1, blendMode = "normal", name = "myShape", }Shape uses fill to use an optional image file for texture
App/bookX/components/pageX/layers/myShape.lua
local M = require("components.kwik.layer_shape").new() ... ... function M:create(UI) UI.layers[layerProps.name] = self.createShape(UI) end
In vscode menu, howerver you can open App/bookX/components/pageX/index.lua. You should not manually edit the order of layers in the index.lua. Instead change the weight of each .lua, and then you can use index generator tool to updat the index.lua
A nested/tree structure of App/bookX/components/pageX/layers is capable for manging files there manually by file editor like Finder(Mac) or FileExplorer(Windows). The index generator tool is better to use for composing manually files/folders.
It is not reccomended editing index.lua at first and then try to match the file and folder structure in Finder or File explorer
The order of files in a folder is specified in $weight value in a .lua file. The index generator tool read $weight for making the table(array) in index.lua
for example, gotoBtn.lua
-- $weight=2 -- local app = require "controller.Application" local M = require("components.kwik.layer_image").new() local layerProps = { blendMode = "normal", height = 134 - 0, width = 134 - 0 , kind = solidColor, name = "gotoBtn, type = "png", x = 134 + (0 -134)/2, y = 0 + (134 - 0)/2, alpha = 100/100, }index.lua
local sceneName = ... -- local scene = require('controller.scene').new(sceneName, { name = "page1", components = { layers = { { bg={ } }, { gotoBtn={ --class={"animation"} } }, { title={ class={"linear"} } }, -- { title={ class={"myClass"} } }, }, audios = {}, groups = {}, timers = {}, variables = {}, page = { } }, commands = { "eventOne", "eventTwo", "act01" }, onInit = function(scene) print("onInit") end }) -- return scene
(TBI) Up/Down/Top/Bottom
change the weight of a layer
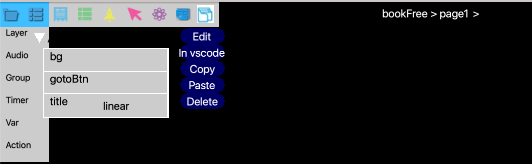
Edit
if multi select and set same values the properties of selected components
Edit & open in vscode/folder
components
layer
- class
audio
group/timers and actions
asset
App/bookX/assets folder is opened
page
App/bookX/compoents/pageX/index.lua
Paste/Copy
assets are not supported
Delete
(History)
create 100 copies at the time of saving in Sandbox? with updated file names?
Publish
- Compress PNGs – TBI notarized compress.app in Kwik
- Assemble PNGs
- A-Gif or A-PNG
- Publish
- Images
- One page or Selected pages
- Open Solar2D simulator
- options
- Enable child components – TBI as layerSet as a group or independent option
- Debug
- show memory
- (trace/print control)
- Spritsheet @2x
Importer for a Kwik3 project
License
- Perpetual or Subscription
- Activate
- Transfer
- Proxy Settings
Template – TBI as auto update from kwiksher.com and store it as global
- Copy global to local for customization
Auto update - TBI
- notarization and store updater.app in kwik5
Language
- English or Japanese
Samples
- Afraid (Get Started)
- Actions
- Animations
- Canvas
- Multi Lingual
- Layer Replacements
- Physics
- Project And Pages
Structure
Project Properties
- Icon
- Splash screen
- Letter/ZoomEven/ZoomStretch
- Navigation Thumbnail
- Auto Bookmark
- Admob
- (Rating)
- IAP
- simple unlock
- bookshelf
- Bookshelf
- pages
- template
- embedded
- normal or versions
- Languages – TBI as State in kwik5, global
- Upate Template
Extended
Normal or Component
Page Properties
- Context – load the page images using the context page
- Scale
- Enable page swipe
- Show in navigation
- Loading option
- Preload
- Template – bookshelf template page
- Comic – enable comic rendering for -panels, balloons, background
- Alias – bookshelf: the page alias for a master template page
- IAP Unlock
- Show Ad
- Record screen
Page components
- Audios
- Audio
- global or local
- Audio
- Groups
- Group
- Change order
- Hide a group
- Simple Camera Frame
- Set
- Group with
- Audio with
- Variable with
- Common
- Hide
- Simple Responsive
- Random Position
- Scale
- Infinity Scroll
- Group
- States local
- State
- Actions
- Action
- Timers
- Timers
- Variables
- Variable
- global or local
- keep track
- Variable
- Physics
- Environment
- (Joints)
- (Collisions)
- External codes – global, local, self, ace editor?
- libraries
- codes
- onInit
- onCreate
- onShow
- onHide
- Audios
Layer Properties
Common
- Hide
- Simple Responsive
- Random Position
- Scale
- Export
- as Jpeg
- save as Shared Asset
- Render as
- Infinity Scroll
- Set
- Group with
- Audio with
- Variable with
- States
- Gloabl
- Local
- Object
- Extenal Code - self
Set Language – TBI as State function gloal, local, object
Animation
- Linear
- Path
- Switch Image to
- Rotation
- Pulse
- Bounce
- Blink
- Shake
- Filter
Replacements
- Spritesheet
- Simple
- Texture Packer
- Adobe Animate
- (Spine)
- Sync Text Audio
- (Lip Sync - Spine and Papagayo)
- Video
- normal or PNGs
- Web
- Vector
- Map
- Multiplier
- Particles
- Importer
- Editor
- Text
- Dynamic
- Static
- Input
- Countdown
- Mask
- Spritesheet
Interactions
- Button
- Drag
- Swipe
- Pinch
- Spin
- Shake
- Scroll
- Parallax (Accelerometer)
- Canvas
- (Snapeshot Eraser)
- (Push - OneSignal)
Physics
- Body
- Set Force
- Set Joint with
- Set Collision with