Icons Launch/Splash screens
https://forums.solar2d.com/t/new-icon-size-for-ios/354492
- 114x114
iOS loads Apple’s launch images of LaunchScreen.storyboardc made by Xcode. You can create it with Xcode.
On Android:
- Start App
- Show the default splash screen
- App’s first screen shows.
On iOS:
- Start App
- Show Apple’s launch images
- Show the default splash screen
- App’s first screen shows.
Kwik4 https://kwiksher.com/doc/kwik_toolset/project_and_pages/project_properties/publish/
Copy these png files to ./build folders ?
iOS
https://docs.coronalabs.com/guide/distribution/buildSettings/index.html#custom-app-icons
├── Images.xcassets ├── AppIcon.appiconset │ ├── Contents.json │ ├── Icon-1024.png │ ├── Icon-120.png │ ├── Icon-152.png │ ├── Icon-167.png │ ├── Icon-180.png │ ├── Icon-40.png │ ├── Icon-58.png │ ├── Icon-76.png │ ├── Icon-80.png │ └── Icon-87.png └── Contents.json├── launchimage-master ├── Launch.png ├── Launch@2x.png ├── Launch@3x.png ├── LaunchImage ├── LaunchImage.xcodeproj └── README.md
Android
TBI for Adaptive Icons Android 8 and Later
https://docs.coronalabs.com/guide/distribution/androidResources/index.html
AndroidResources
- res/mipmap-anydpi-v26
- res/mipmap-*dpi
- res/values
├── AndroidResources └── res ├── mipmap-anydpi-v26 │ └── ic_launcher.xml ├── mipmap-hdpi │ ├── ic_launcher.png │ └── ic_launcher_foreground.png ├── mipmap-mdpi │ ├── ic_launcher.png │ └── ic_launcher_foreground.png ├── mipmap-xhdpi │ ├── ic_launcher.png │ └── ic_launcher_foreground.png ├── mipmap-xxhdpi │ ├── ic_launcher.png │ └── ic_launcher_foreground.png ├── mipmap-xxxhdpi │ ├── ic_launcher.png │ └── ic_launcher_foreground.png └── values └── values.xml- TODO kwik4 icons in build4 should be remapped to each ic_launcher.png
Icon-xxxhdpi.png 192 × 192 Icon-xxhdpi.png 144 × 144 Icon-xhdpi.png 96 × 96 Icon-hdpi.png 72 × 72 Icon-mdpi.png 48 × 48 Icon-ldpi.png 36 × 36
HTML5
https://forums.solar2d.com/t/home-screen-icon-bookmark/347798/4
57×57 px
60×60 px
72×72 px
76×76 px
114×114 px
120×120 px
128×128 px
144×144 px
152×152 px
180×180 px
192×192 px
<!-- To support old sizes --> <link rel="apple-touch-icon" sizes="57x57" href="http://www.example.com/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="72x72" href="http://www.example.com/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="114x114" href="http://www.example.com/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="144x144" href="http://www.example.com/apple-touch-icon-144x144.png"> <!– To support new sizes –> <link rel=”apple-touch-icon” sizes=”60×60″ href=”http://www.example.com/touch-icon-iphone-60×60.png”> <link rel=”apple-touch-icon” sizes=”76×76″ href=”http://www.example.com/touch-icon-ipad-76×76.png”> <link rel=”apple-touch-icon” sizes=”120×120″ href=”http://www.example.com/touch-icon-iphone-retina-120×120.png”> <link rel=”apple-touch-icon” sizes=”152×152″ href=”http://www.example.com/touch-icon-ipad-retina-152×152.png”> <link rel=”apple-touch-icon” sizes=”180×180″ href=”http://www.example.com/apple-touch-icon-180×180.png”> <!– To support Android –> <link rel=”icon” sizes=”192×192″ href=”http://www.example.com/touch-icon-192×192.png”> <link rel=”icon” sizes=”128×128″ href=”http://www.example.com/niceicon.png”>
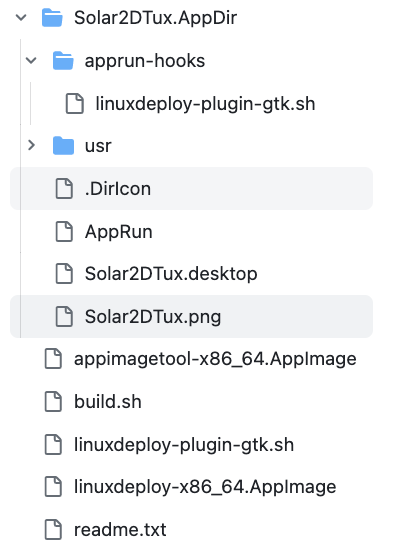
Linux
[Desktop Entry] Name=Solar2DTux Comment=Solar2DTux SDK Exec=usr/bin/Solar2DSimulator Icon=Solar2DTux Terminal=false Type=Application StartupNotify=true StartupWMClass=Solar2DSimulator Categories=Utility;/<app_name>.
> ./linuxdeploy-x86_64.AppImage --appdir AppDir --executable ./foobar --icon-file ./icon.png --output appimage
Windows
- assets/DeskTopIcon/Icon-win32.ico
macOS
- assets/DeskTopIcon/Icon-osx.icns
android(FireTV)
- assets/tvAsset/Default-Landscape-assets/Default-Landscape.png
- assets/tvAsset/tvosLaunch-assets/Banner-xhdpi.png
tvos(appleTV)
assets/tvAsset/tvosLaunch-assets/Icon-tvOS-Launch.png
assets/tvAsset/tvosLaunch-assets/Icon-tvOS-TopShelf.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Large-Background.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Large-LogoA.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Large-LogoB.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Large-LogoC.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Large-LogoD.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Small-Background.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Small-LogoA.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Small-LogoB.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Small-LogoC.png
assets/tvAsset/tvosPallax-assets/Icon-tvOS-Small-LogoD.png