Settings
Settings
https://docs.coronalabs.com/guide/distribution/buildSettings/index.html
https://docs.coronalabs.com/guide/distribution/advancedSettings/index.html
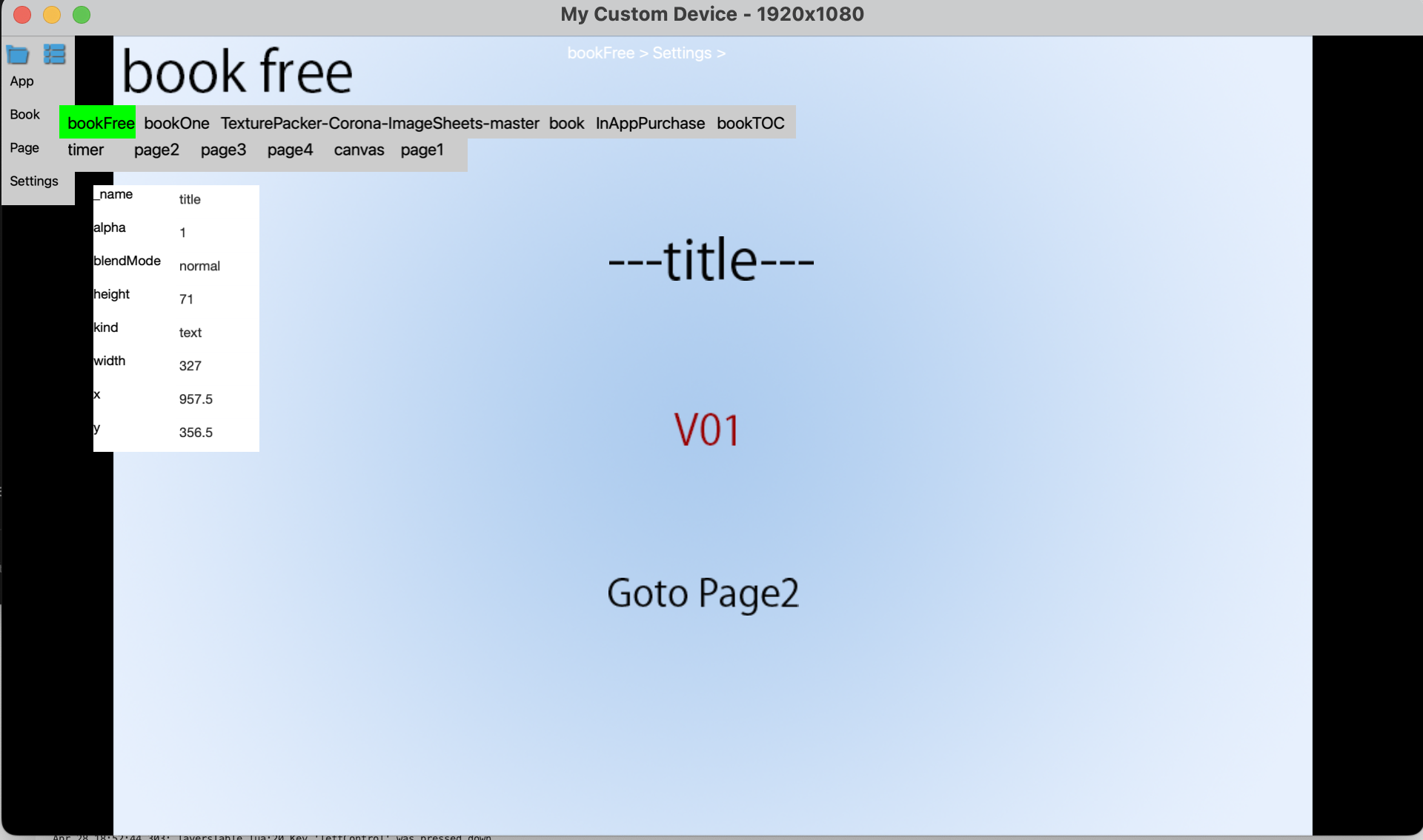
When orientation supports both of landscape and portrait, the main content area (a display group) should be translated to the center of screen.
each layers generated from Photoshop has fixed number of coordiate (x, y), for instance the center position of landscape 1920x1080 is at (1920/2, 1080/2) in landscape. If the actual device is rotated to portrait, the center position is (1080/2, 1920/2), for screen rotation event is detected, let’s move each layer by (1920/2 - 1080/2, 1080/2- 1920/2)
sceneGroup.x, sceneGroup.y = display.contentCenterX, display.contentCenterY- build.settings
orientation
{ default = "landscapeRight", supported = { "portrait", "portraitUpsideDown", "landscapeLeft", "landscapeRight" },plguins
splashScreen
{ enable = true, image = "mySplashScreen.png" },android
https://docs.coronalabs.com/guide/distribution/buildSettings/index.html#android-build-settings
{ versionCode = "11", usesPermissions = { "android.permission.INTERNET", "android.permission.WRITE_EXTERNAL_STORAGE", "android.permission.ACCESS_FINE_LOCATION", "android.permission.ACCESS_COARSE_LOCATION", "com.android.vending.CHECK_LICENSE", "com.android.vending.BILLING", }, usesExpansionFile = true, usesFeatures = { { name="android.hardware.camera", required=true }, { name="android.hardware.location", required=false }, { name="android.hardware.location.gps", required=false }, }, }iphone
https://docs.coronalabs.com/guide/distribution/buildSettings/index.html#iOSsettings
{ xcassets = "Images.xcassets", plist = { -- CFBundleIconFiles = {}, -- Obsolete! UILaunchStoryboardName = "LaunchScreen", -- Required! UIStatusBarHidden = true, CFBundleDisplayName = "Solar2D App", CFBundleName = "Solar2D App", NSCameraUsageDescription = "This app would like to access the camera.", NSPhotoLibraryUsageDescription = "This app would like to access the photo library.", NSPhotoLibraryAddUsageDescription = "This app would like to add the photo library.", NSAppTransportSecurity = { NSExceptionDomains = { [""] = { NSIncludesSubdomains = true, NSThirdPartyExceptionAllowsInsecureHTTPLoads = true }, } }, }window
{ defaultMode = "fullscreen", defaultViewWidth = 640, defaultViewHeight = 960, resizable = true, minViewWidth = 320, minViewHeight = 480, enableCloseButton = true, enableMinimizeButton = true, enableMaximizeButton = true, suspendWhenMinimized = true showWindowTitle = false -- (macOS only) titleText = { default = "Window Title Test", ["jp"] = "Window タイトル", }, }macos
https://docs.coronalabs.com/guide/distribution/macOSBuild/index.html
{ bundleResourcesDirectory = "osx-resources", plist = { CFBundleURLTypes = { { CFBundleURLName = "My URL Scheme", CFBundleURLSchemes = { "myscheme", }, }, }, CFBundleDocumentTypes = { { CFBundleTypeExtensions = { "png", }, CFBundleTypeIconFile = "app.icns", CFBundleTypeName = "public.png", LSHandlerRank = "Alternate", LSItemContentTypes = { "public.png", }, }, }, entitlements = { ["com.apple.security.personal-information.location"] = true, }, NSHumanReadableCopyright = "Copyright © 2017 XYZ Company" }, },win32
https://docs.coronalabs.com/guide/distribution/win32Build/index.html
{ preferenceStorage = "registry", singleInstance = false, }splashScreen
{ ios = { enable = true, image = "mySplashScreen_iOS.png" }, android = { enable = true, image = "mySplashScreen_Android.png" } },excludeFiles
{ all = { "Icon*.png", "Images.xcassets", "Icon*.ico", "Icon*.icns" }, android = { "LaunchScreen.storyboardc", "*.aac" }, ios = { "*.ogg" }, macos = { "Icon*.ico" }, win32 = { "Icon*.icns" }, }
config.lua
scale = "letterBox", fps = 30, google license key
Orientation Implementation
Application.lua
function M.getPosition(x, y) local mX = x and (x * 0.25 - 480 * 0.5) or 0 local mY = y and (y * 0.25 - 320 * 0.5) or 0 return mX, mY endscene.lua
it handles the orientation change event
function scene:create(event) ... self.UI.sceneGroup.x = display.contentCenterX self.UI.sceneGroup.y = display.contentCenterY self.UI.sceneGroup.anchorX = .5 self.UI.sceneGroup.anchorY = .5 self.view:insert(self.UI.sceneGroup) ... end local function onOrientationChange (event) if scene.view then local sceneGroup = scene.UI.sceneGroup local currentOrientation = event.type local ratio = 480/320 local reverse = 320/480 .... sceneGroup.x, sceneGroup.y = display.contentCenterX, display.contentCenterY if event.type =="portrait" and event.delta == -90 then sceneGroup:scale(ratio, ratio) elseif event.type =="portraitUpsideDown" and event.delta == -90 then ... end
TODO this plugin locks the screen orientation but can not find the document.
{
["plugin.orientation"] = {
publisherId = "tech.scotth",
},
},
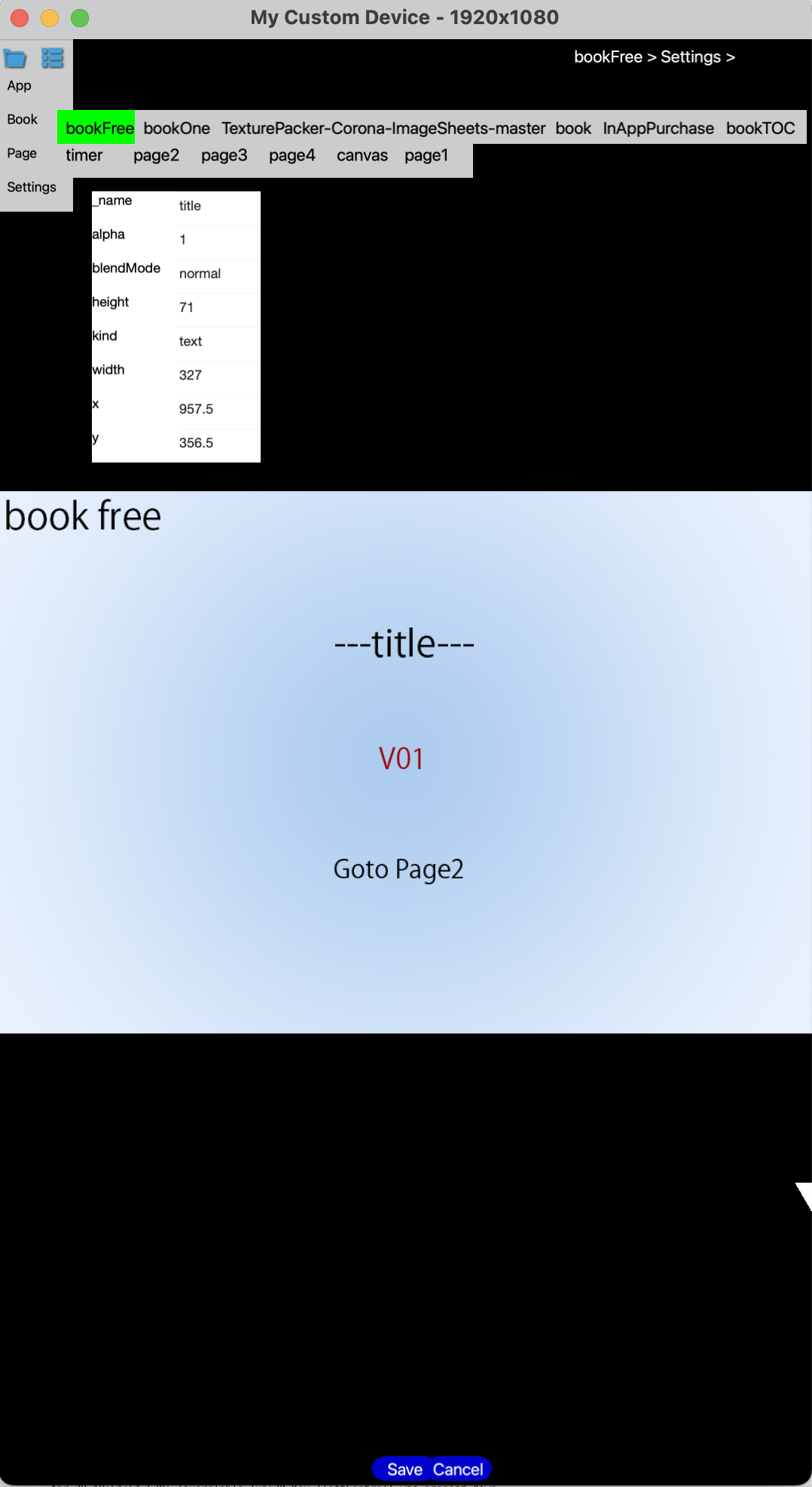
TODO save & cancel buttons goes out at the bottom in landscape