Asset Editor
Asset Editor
model
editor.model
assetTool = { name = "Assets", id = "asset" }editor.parts.selectors
function M:create(UI) ... ... self.assetsSelector = selectorBase.new( UI, 56, -2, { {label = "Audio", command = "selectAudioAsset", store = "audios", btree = "select asset"}, {label = "Particles", command = "selectPaticlesAsset", store = "paticles", btree = "select asset"}, {label = "Spritesheet", command = "selectSpriteAsset", store = "sprites", btree = "select asset"}, {label = "SyncText", command = "selectSyncTextAsset", store = "aduios.sync", btree = "select asset"}, {label = "Video", command = "selectVideoAsset", store = "videos", btree = "select asset"}, }, "toolAssets", nil ) ... ... end function self.assetsSelector:onClick(isVisible, assetName) ... ... UI.editor.assetStore:set({class = assetName, decoded = UI.editor.assets[assetName]}) ... ... endselect asset in controller.BTree (Obsolete)
this behavior’s nodes are not used now. It could be implemented “select asset” condition true in self.assetsSelector:onClick(isVisible, assetName) to invoke “load asset” node
| | -> | | | (select asset) | | | [load asset] | | | ? | | | | -> | | | | | (select asset props) | | | | | [editor asset props] | | | | -> | | | | | !(press esc) | | | | | ? | | | | | | -> | | | | | | | (add asset) | | | | | | | [editor asset] | | | | | | -> | | | | | | | (modify asset) | | | | | | | [editor asset] | | | | | | -> | | | | | | | (delete asset) | | | | | | | [editor asset] | | | | -> | | | | | (press esc) | | | | | [editor asset]
asset.assetTable
local handlerMap = { audios = {class = "audio", modify = require("editor.audio.audioTable").commandHandler, icons = {"addAudio", "trash"}, tool =" selectAudio"}, videos = {class = "video", modify = require("editor.parts.layerTableCommands").commandHandlerClass, icons = {"repVideo", "trash"}, tool ="selectTool"}, }
Create
editor.assets.index
assetTool consists of assetTable, conrolPros, buttons and controller.
editor.index.holds the editor asset instance
local mod = require("editor.assets.index.lua") self.editorTools["asset"] = mod self.views[#self.views + 1] = modthe asset icon on editor menu is created by edior.parts.selectors. see model paragraph above
editor.asset.assetTable
editor.parts.selectors.assetsSelector:onClick() sets assetStore with value
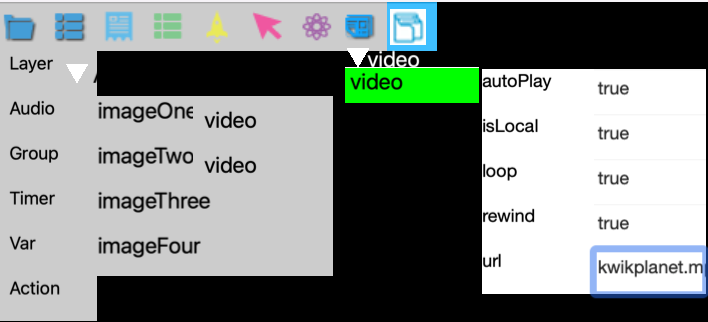
then assetStore:listener sets commandHandler dynamically. User selects a new component (ex. video icon) and then clicks to fire an event which triggers handlerMap’s modify function. (ex editor.parts.layerTableCommands").commandHandlerClass)
UI.editor.assetStore:listen( function(foo, fooValue) ... ... self.commandHandler = getHandler(fooValue.class) ... ... end )getHandler returns one of handlerMap’s modify function. It is one of commandHandler/commandHandlerClass of layerTableCommands (components)
editor.parts.layerTableCommands
it calls tree:setConditionStatus with backboard for a component tool
function M.commandHandlerClass(self, eventObj, event) ... ... -- target.isSelected = true UI.classInstance = target.name -- for load layer tree.backboard = { layer = target.layer, class = target.class, path = path } tree:setConditionStatus("select layer", bt.SUCCESS, true) tree:setActionStatus("load layer", bt.RUNNING) -- need tick to process load layer with tree.backboard tree:setConditionStatus("select props", bt.FAILED, true) -- For editor compoent. this fires selectTool event with backboard params tree.backboard = { class = target.class, isNew = false, layer = target.layer, path = path } tree:setConditionStatus("modify component", bt.SUCCESS) tree:setActionStatus("editor component", bt.RUNNING, true) ... ... end
user action
assetTable lists media files and use can select one and then click then the icon on the left top corner for creating a component.
When clicking the icon, editor pass the media file proprs to a layer component tool


Save
A media file is always linked with one of components. So assets.json is edited by the controller of a component that handles one of media type
asset.controller.save is called by a component’s controller