Replacement Editor
Replacement Editor
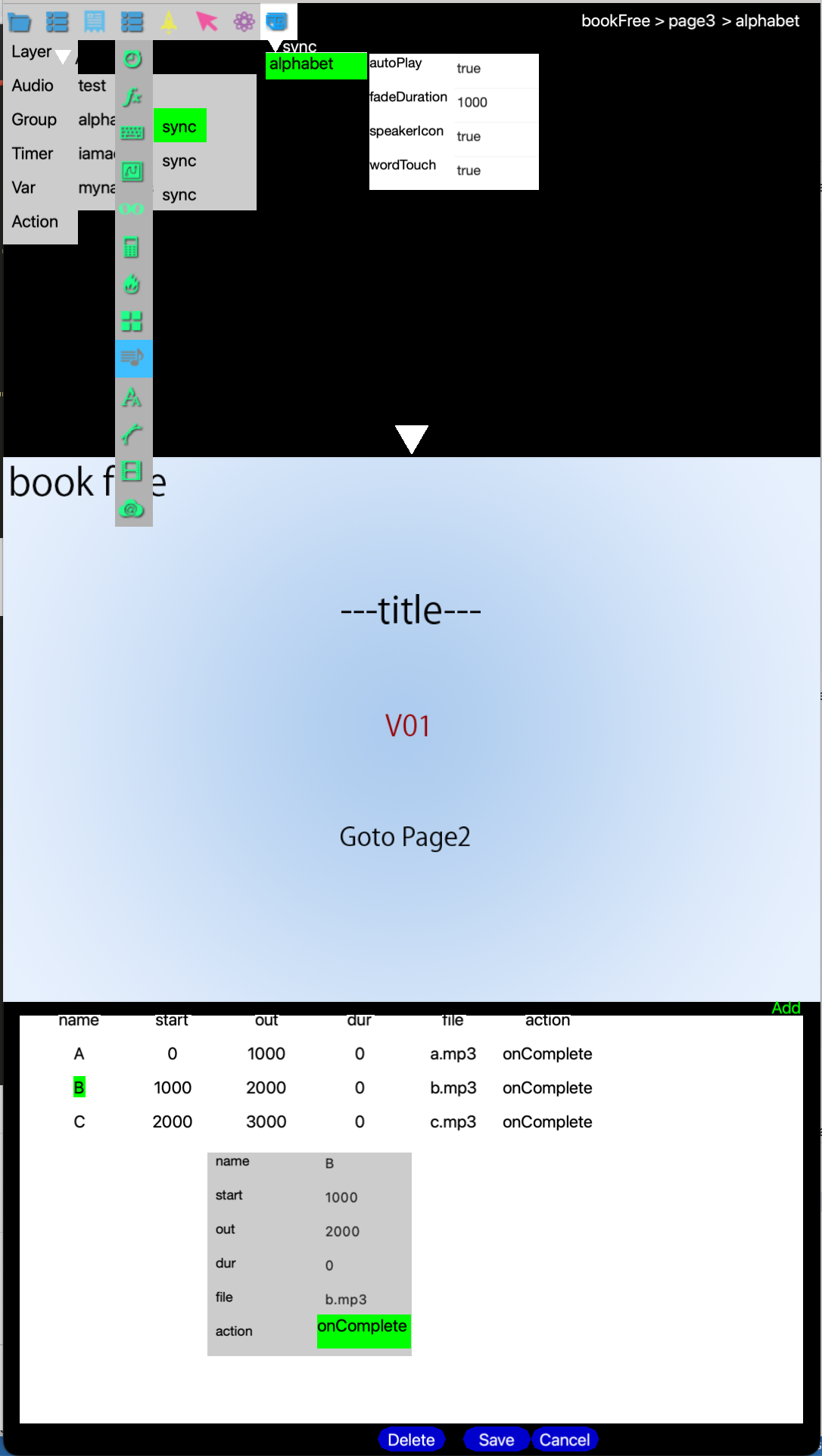
listbox and listButtons for syncText and Spreadsheet
User can create mutliple sprites as seqeunce data from a spresheet(imageSheet) , and for Sync Audio & Text, one line of text consists of words.
spitesheet model
sequenceData = { { name = "default", count = 2, loopCount = 0, loopDirection = "forward", -- reverse after last frame pause = false, start = 1, time = 1000, }, { name = "test", frames = {1,2}, loopCount = 0, loopDirection = "forward", -- reverse after last frame pause = false, time = 1000, }sync audio model for “A B C”
M.line = { { start = 0, out = 1000, dur = 0, name = "A", file = "a.mp3", action = "onComplete"}, { start = 1000, out = 2000, dur = 0, name = "B", file = "b.mp3", action = "onComplete"}, { start = 2000, out = 3000, dur = 0, name = "C", file = "c.mp3", action = "onComplete"}, }
These arrays of data are displayed by listbox.lua and add/save/delete/select are handled in replacement.controller.add, replacement.controller.save, replecment.controller.delete, replacment.controller.select respectively.
M.commands = {"delete", "save", "cancel", "select", "add"}
---
function M:init(UI)
local app = App.get()
for i = 1, #self.commands do
app.context:mapCommand(
"editor.replacement.list." .. self.commands[i],
"editor.replacement.controller." .. self.commands[i]
)
end
end
--
- an optimized imagesheet from texture packer automatically
// TBI a tool for imagesheet
 ref: https://kwiksher.com/doc/kwik_tutorial/animations/working_with_spritesheet/#b-if-you-are-using-an-optimized-file-from-texture-packer
//TBI the sequence data is generated by frames' data in sheetInfo lua?
//if asset.json's sheetInfo is text string, it is from texture packer
```
{
filename = "slots.png",
sheetInfo = "slots.lua",
}
```
Kwik needs these entry in sequence data to create each sprite
```
Name:bird
Start Frame 1
Frame Count 1
Length 1 sec
Name:cat
Start Frame 2
Frame Count 1
Length 1 sec
```
the table of frames is exported from Texturepacker
```lua
frames = {
{
-- bird
x=2,
y=2,
width=191,
height=222,
sourceX = 1,
sourceY = 1,
sourceWidth = 192,
sourceHeight = 223
},
'''
//TBI editor.template.components.pageX.replacement.defaults.spritesheet
// the sheetInfo for a Same size frames sheet should be a table
Now
```
local M = {
name = "spritesheet",
class = "spritesheet",
type = "uniform-sized", -- TexturePacker, Animate
controls = {
filename = "imagesheet.png",
sheetInfo = "spritesheet",
```
Update it as same as sheetInfo in assets.json
```
sheetInfo = {
width = 188,
height = 188,
sheetWidth = 376,
sheetHeight = 188,
},
```
ref: https://kwiksher.com/doc/kwik_tutorial/animations/working_with_spritesheet/#b-if-you-are-using-an-optimized-file-from-texture-packer
//TBI the sequence data is generated by frames' data in sheetInfo lua?
//if asset.json's sheetInfo is text string, it is from texture packer
```
{
filename = "slots.png",
sheetInfo = "slots.lua",
}
```
Kwik needs these entry in sequence data to create each sprite
```
Name:bird
Start Frame 1
Frame Count 1
Length 1 sec
Name:cat
Start Frame 2
Frame Count 1
Length 1 sec
```
the table of frames is exported from Texturepacker
```lua
frames = {
{
-- bird
x=2,
y=2,
width=191,
height=222,
sourceX = 1,
sourceY = 1,
sourceWidth = 192,
sourceHeight = 223
},
'''
//TBI editor.template.components.pageX.replacement.defaults.spritesheet
// the sheetInfo for a Same size frames sheet should be a table
Now
```
local M = {
name = "spritesheet",
class = "spritesheet",
type = "uniform-sized", -- TexturePacker, Animate
controls = {
filename = "imagesheet.png",
sheetInfo = "spritesheet",
```
Update it as same as sheetInfo in assets.json
```
sheetInfo = {
width = 188,
height = 188,
sheetWidth = 376,
sheetHeight = 188,
},
```
save
with the listbox value, save for a replacement component is as normal as the other components. editor.controller.save is processed and retrives useClassEditorProps() in replacment.controller.index
// TBI? listbox getValue in userClassEditorProps // suite_page1_replacements.lua does not have unit tests for saving spreadsheet/video. It has “editor.replacement.list.save” though.