Components
Components
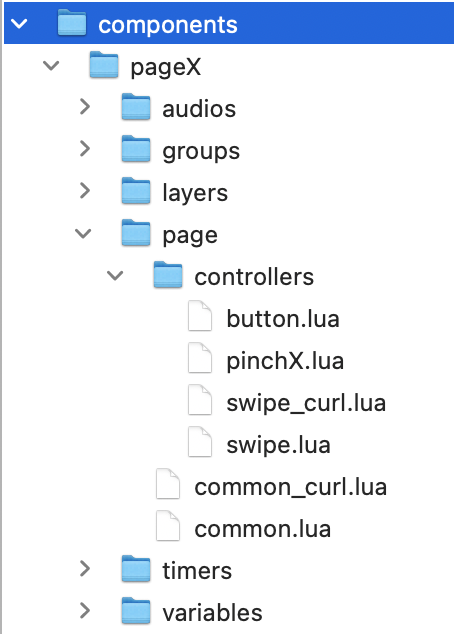
For instance components/pageX/page/swip.lua enables a page transition, and components/pageX/audios folder can have multiple audio lua files for instance short/audioOne.lua, long/audioTwo.lua. short audio file is loaded in to memory with audio.loadSound(), and long audio file is streaming with audio.loadStream().
local sceneName = ...
--
local scene = require('controller.scene').new(sceneName, {
name = "pageX",
components = {
layers = {
{ bg={} },
},
audios = { short = {"audioOne"}, long= {"audioTwo" },
groups = { },
timers = { },
variables = { },
page = { "controllers.swipe" }
},
commands = { },
onInit = function(scene) print("onInit") end
})
--
return scene
page
- common
- controllers
- swipe
- keyboard
audio
group
timer
Common components
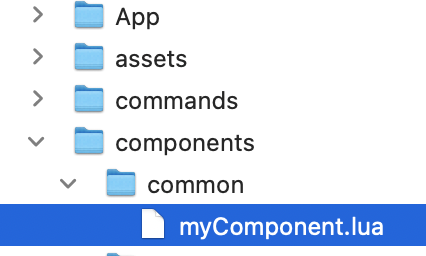
You can add a common component to components/common directory

And let it pass in arguments of bootstrap function in main.lua
local common = {commands = {"myEvent"}, components = {"myComponent"}}
require("controller.index").bootstrap({
name="book", sceneIndex = 1, position = {x=0, y=0},
common =common
})Common components are executed after all the layer components of a scene are rendered. So you can access a layer component by UI.layers table.
for instance, myComponent.lua attaches a tap listener
function _M:didShow(UI)
local sceneGroup = UI.scene.view
UI.layers.bg:addEventListener("tap", function(event)
print("bg is tapped")
end)
end