Kwik Editor
you have published .psd files with kwik exporter. The images are the code for Solar2D are available in the output folder - App/book.
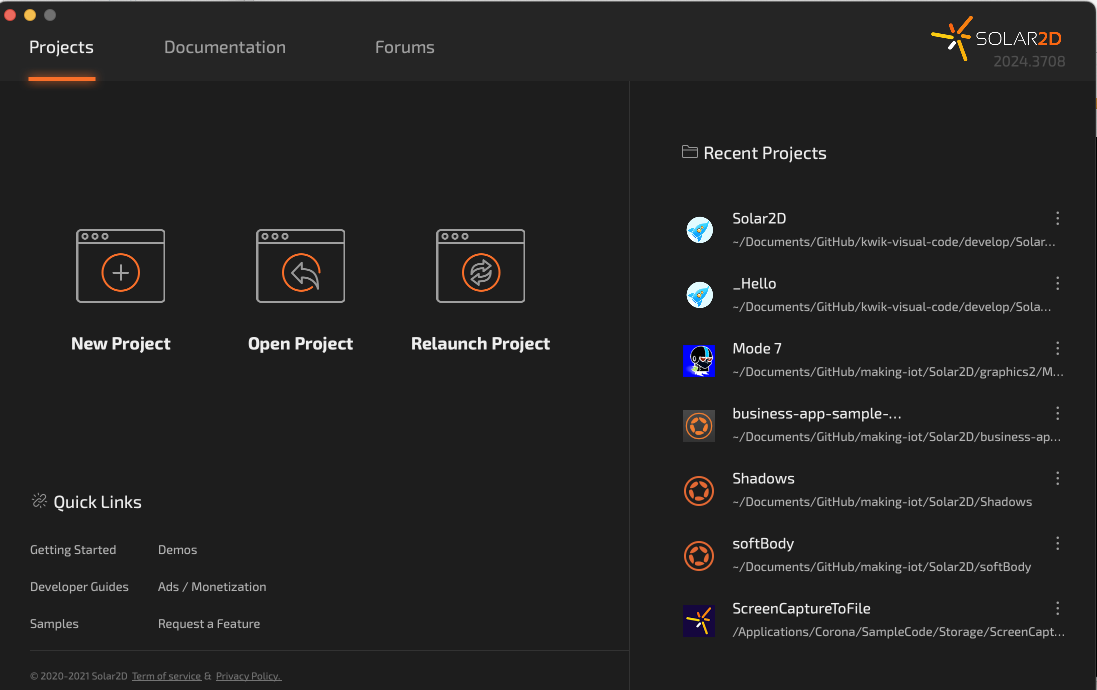
You can manually open Solar2D simulator with Solar2D/main.lua useually when not using kwik exporter in Photoshop.
Solar2D Welcom Window > Open Project

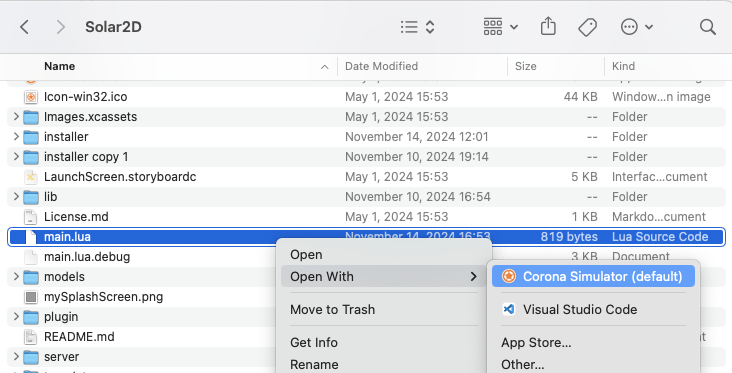
or in Finder, select main.lua and then click Corona Simulator in the context menu

I use vscode’ extension Run Terminal to load the simualtor like this
mac
{"command":"\"/Applications/Corona/Corona Simulator.app/Contents/MacOS/Corona Simulator\" ./ -no-console YES > ../tmp.log & code ../tmp.log", "name":"Solar2D"},win
{ "command": "'C:\\Program Files (x86)\\Corona Labs\\Corona\\Corona Simulator.exe' -no-console main.lua > ../tmp.txt & code ../tmp.txt", "auto": true, },
Simulator Skin
Kwik Editor skin is available. It has been installed by installer module in Solar2D folder automtically.
Please select it from Simulator > Window > View As
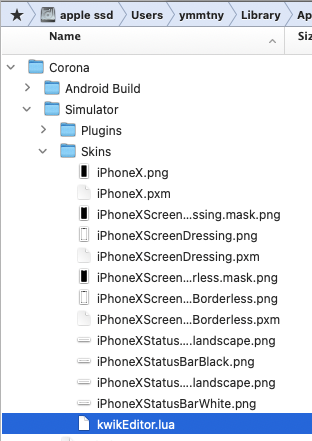
The install skin is located in the follwoing folder in Mac

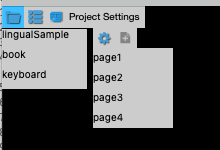
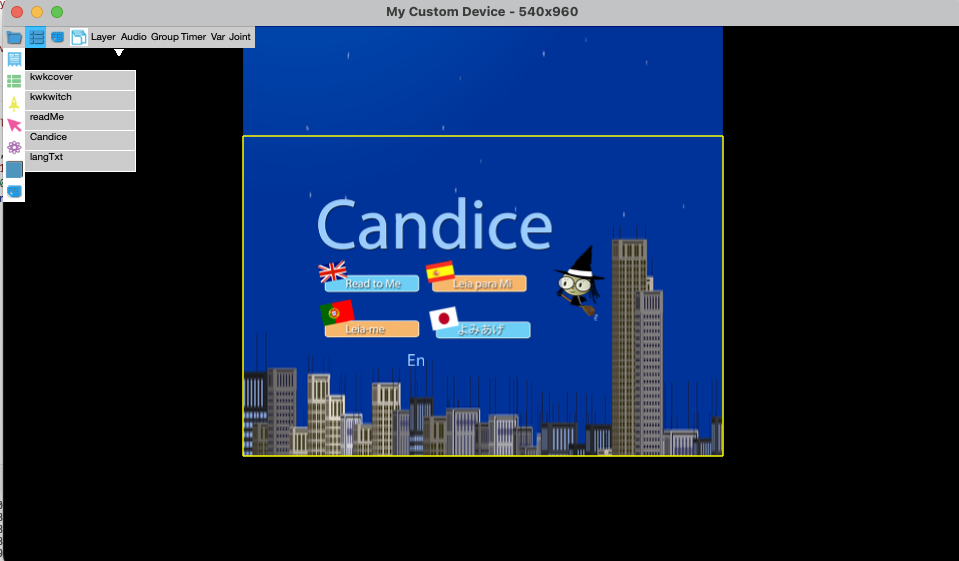
Book & Page view
The first button is for book & page view. The second is to switch component view with showing layer table, The third one is to swith component view with action table
- book names and page names are lsited

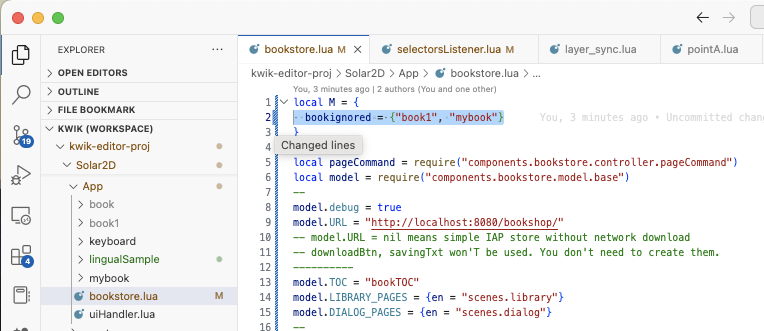
how to ignore a book in App folder
App/bookstore.lua, add a folder name to M.bookignored table

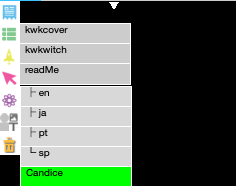
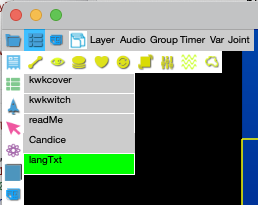
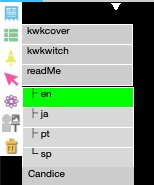
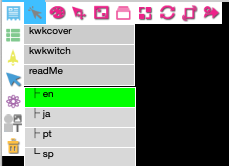
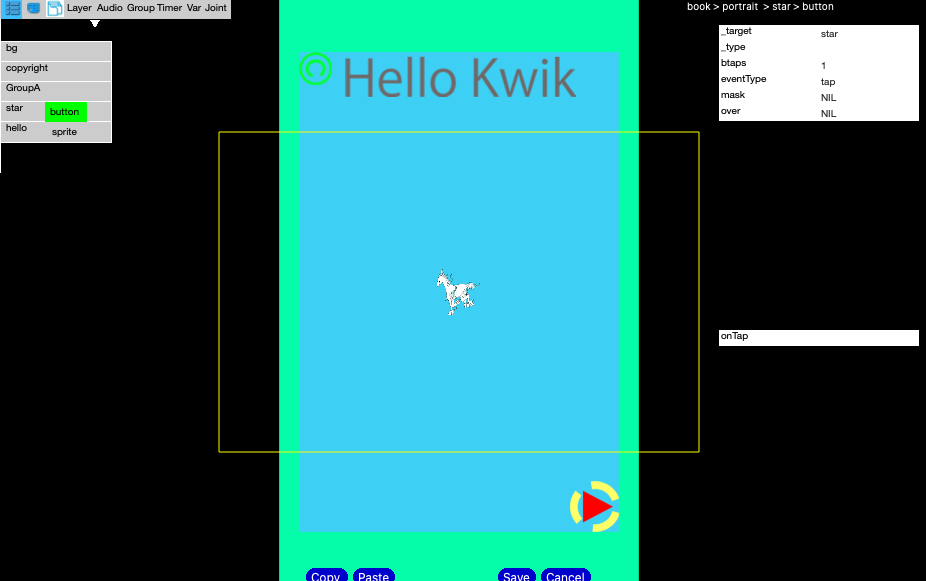
Component view
layer names are listed by click the second icon at the top toolbar

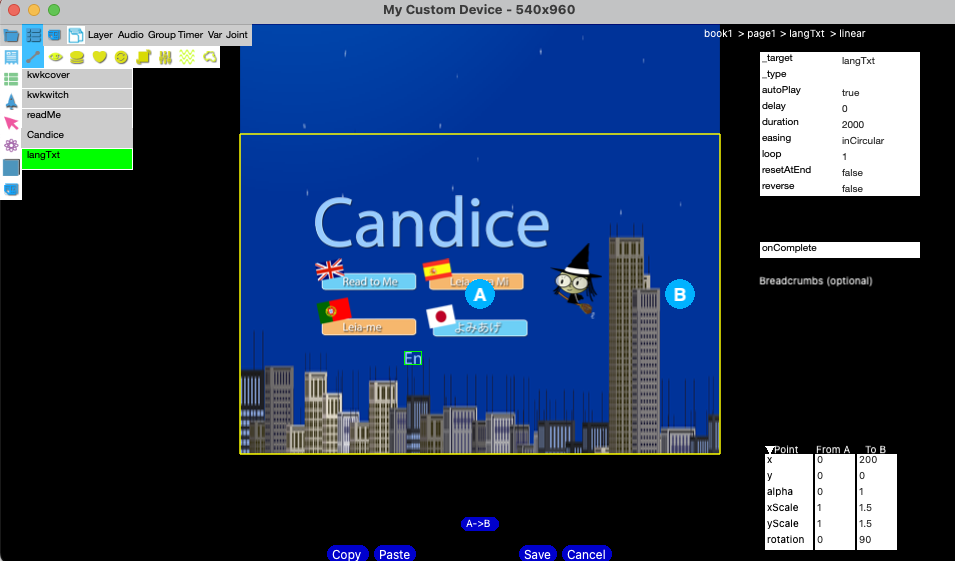
Linear Animation
- select Candice layer

- click rocket icon at the left vertical toolbar

click linear icon, it shows animation properties for editing


Cancel or Save to exit
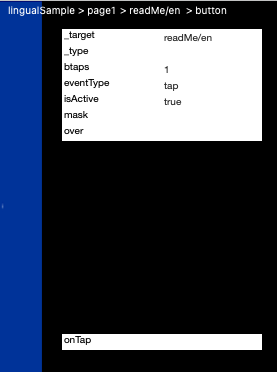
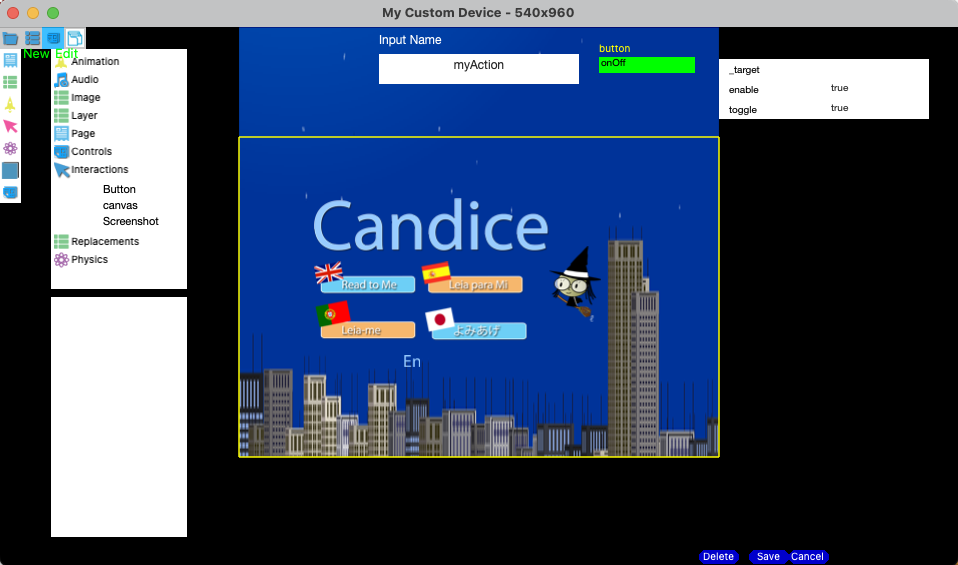
Button
select one of readMe layer

click Arrow icon at the left vertical toolbar

click Button icon , it shows button properties for editing


_target is set with the layer name.

you can click onTap property to attach an action.

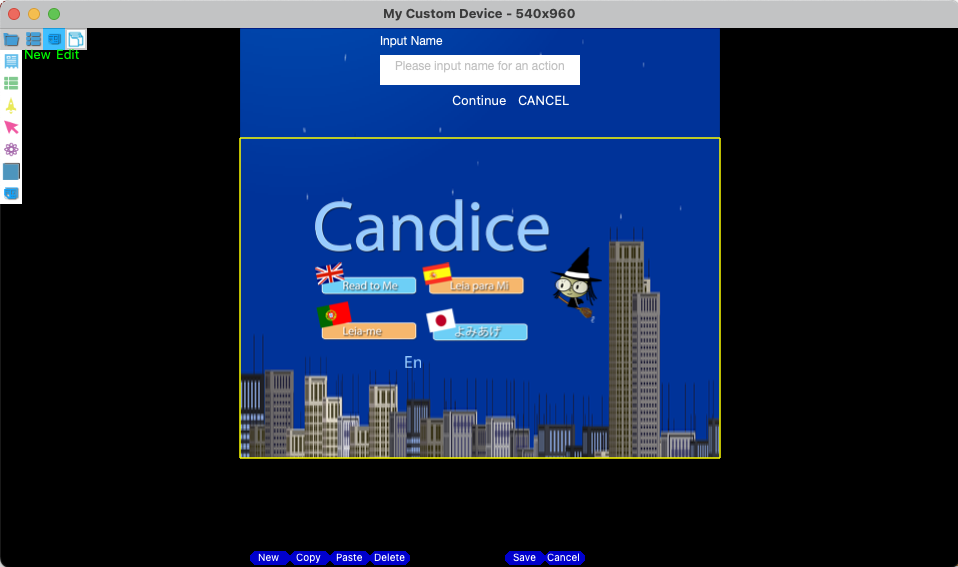
Action
- click action icon at the top tool bar, then select New

input an action name, and select Continue, you see action editing panel

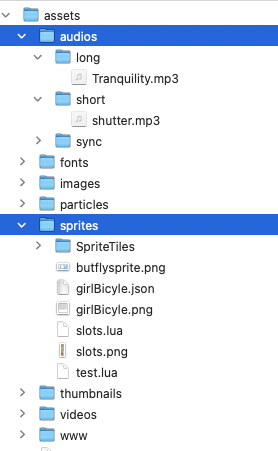
Assets
assets folder is the place you put media files like audio, particles, spritesheets, videos, www(html). In kwik editor, you set a link to it in a compnent’s properties panel.
For instance, plaing an BGM, you can put a .mp3 file into assets/audios/long folder manually, then use kwik editor > audio to create a new audio object. For video replacement, .mp4 should be put in assets/videos folder, then choose one of .mp4 files for video replacement.
audios/short for a short event sounds, they are small enough the entire file to be loaded in memory

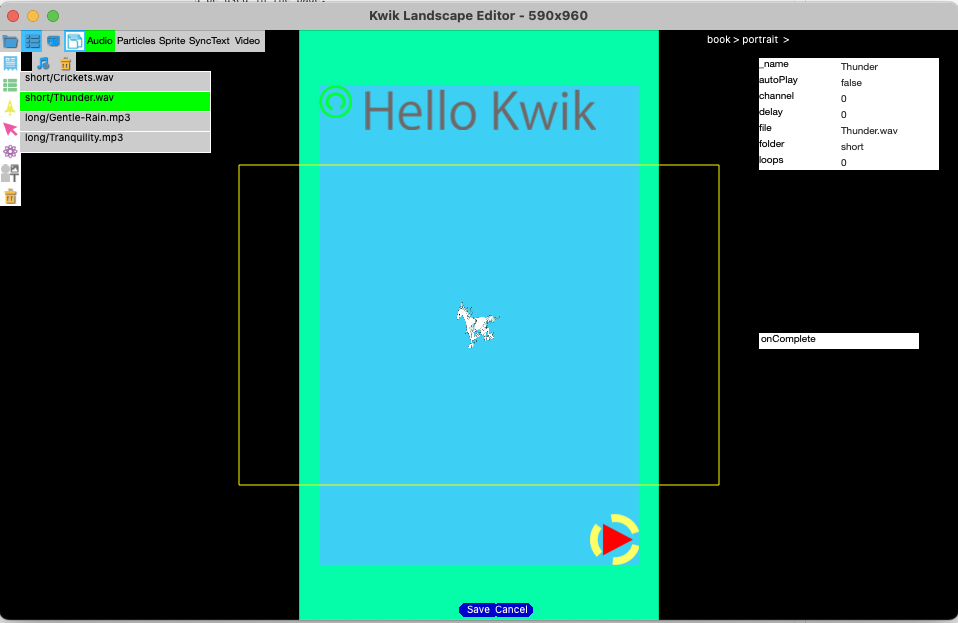
Audio
from asset icon > Audio, you can select which audo should be used in the page.

- if autoPlay is false, you need to make an action to play audio after saving the audio properties.
Thunder is saved with Save button, and you see it in audio table of component view.

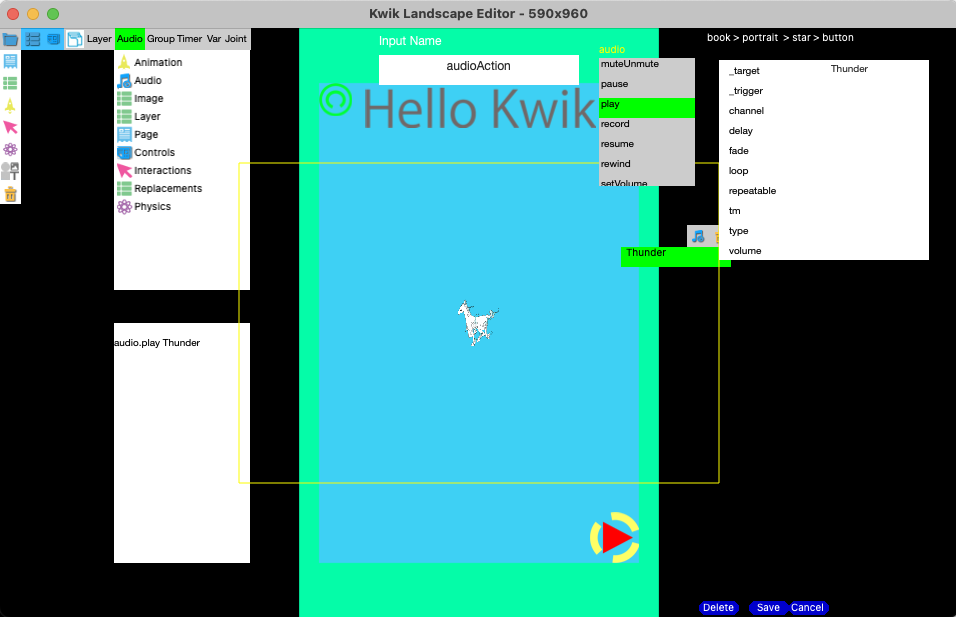
Action > Audio > play

click _target property. It will show you audio table to select one of them.
click Thunder and save it.

Action command audio.play Thunder is saved

Save the action
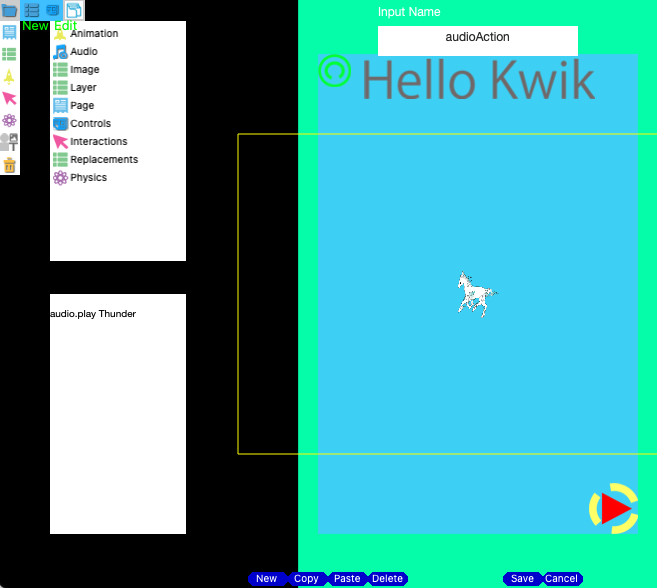
The simulator is reloaded, and you see the new action in action table.

Edit button with onTap to execute an action
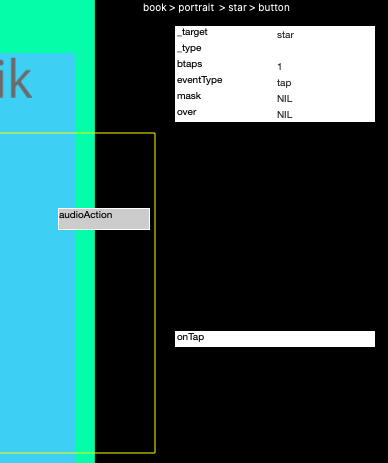
Finally you can set the new action to a button’s onTap event. Click onTap property of button, the action table appears for you to select one.
For edting a component, while pressing option key, mouse click the component(class) name in layer table.

click onTap

click audioAction

audioAction is set

Save the button.
main.lua
require("installer.index").init()
require("components.common.myComponent")
local restore = false
-- restore = true
if restore then
os.execute("cd " .. system.pathForFile("../", system.ResourceDirectory) .. "; source undo_lua.command")
return
end
if os.getenv("LOCAL_LUA_DEBUGGER_VSCODE") == "1" then
local lldebugger = loadfile(os.getenv("LOCAL_LUA_DEBUGGER_FILEPATH"))()
lldebugger.start()
end
local common = {
commands = {"myEvent"},
components = {
-- "align",
"thumbnailNavigation",
"index"
}
}
require("controller.index").bootstrap{
name="book1",
editing = true,
goPage = "page1",
position = {x=0, y=0},
common = common}Building and Distribution
disiable the editor or only enable the editor simulator
if ( system.getInfo( "environment" ) == "simulator" ) then print( "You're in the Solar2D Simulator." ) end