Memo from Kwik4 to Kwik5
Project File Locations
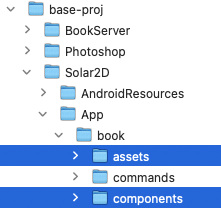
In Kwik5, images and Lua files generated from PSDs are published under the App folder. Here’s how the folder structure compares:
| Kwik4 | Kwik5 |
|---|---|
| ~/Documents/Kwik/{{Project Name}} | {{project root}} |
| ~/Documents/Kwik/{{Project Name}}/*.psd | {{project root}}/Photoshop/{{Book Name}}/*.psd |
| ~/Documents/Kwik/{{Project Name}}/build4 | {{project root}}/Solar2D |
| ~/Documents/Kwik/{{Project Name}}/build4/assets/images | {{project root}}/Solar2D/App/{{Book Name}}/assets/images |
| ~/Documents/Kwik/{{Project Name}}/build4/components/{{Page}} | {{project root}}/Solar2D/App/{{Book Name}}/components/{{Page}} |

Photoshop Exporter
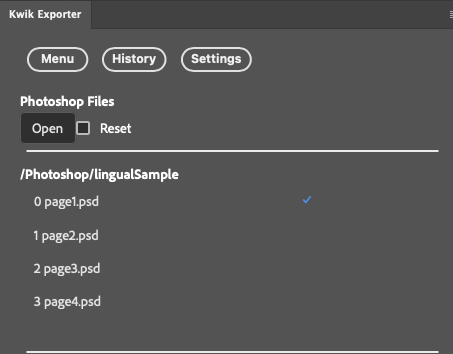
Photoshop Files > Open button
Kwik4 Kwik5 PSD files are automatically listed from ~/Documents/Kwik/{{Project Name}} Choose a folder with the PSD files using the Open button 
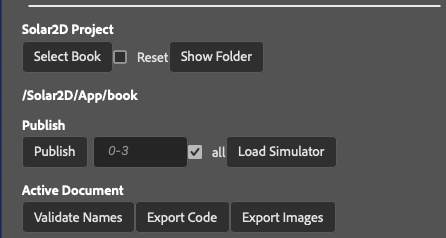
Solar2D Project > Select Book
Kwik4 Kwik5 Only the build4 folder was used, no selection Choose a folder with the Select Book button to publish images from a PSD into your Solar2D project 
Publish: Parses PSD files and generates images/Lua files into the App/book folder.
Load Simulator (Mac only):
Due to UXP limitations, Solar2D Simulator can’t be launched automatically on Windows. On Windows, use the Show Folder button to open the Solar2D project folder in File Explorer, then double-click “startSoar2D.bat” to launch the simulator.
Active Document > Export Code or Export Images: Publishes images/Lua files from the currently open document only.
Validate Names: Layer names in Japanese Kana are converted:
- Symbols become ‘_’
- ‘レイヤー 1’ becomes ‘reiya_1’
Layer Groups: Publishes images from nested layer groups.
Project Structure Details
- Book > Page (PSD) > Layer
PSD file names are used to create related Lua files.
In Kwik4, page names were fixed like page01, page02, etc.
| Kwik4 | Kwik5 |
|---|---|
| pageOne.psd is referred to as “page01” - assets/images/p1 - components/page01 - commands/page01 - views/page01Scene.lua | pageOne.psd is “pageOne” - assets/images/pageOne - components/pageOne - commands/pageOne - components/pageOne/index.lua |
- dist folder
Kwik4 Kwik5 build4
- assets/images/p1
- components/page01
- commands/page01
- views/page01Scene.luaApp/{bookName}
- assets/images/pageOne
- components/pageOne
- commands/pageOne
- components/pageOne/index.lua
commands/common
components/common
components/bookstore
The “bookshelf” is now called “bookstore” in Kwik5, with enhanced features compared to the old kwikshelf.plugin.
Solar2D Editor
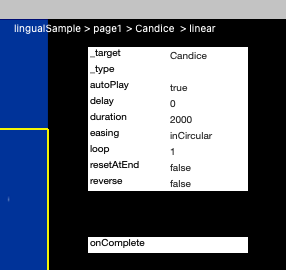
Component Properties
Animation, button, and layer replacement (spritesheet, video, particles) properties are edited and saved with the Kwik Editor. These properties are attached as component classes to layers, so designers can edit visually without code.
Kwik5 is designed to be a low-code tool, making it easier and faster to work with Lua code directly. See the next Lua section for more.
| Kwik4 | Kwik5 |
|---|---|
| 1. In Photoshop, edit with Kwik’s component panel, saving props to .kwk (XML) 2. Publish .lua from .kwk Preview in Solar2D Simulator | In Photoshop, Kwik exporter publishes .lua files with layer properties 1. In Solar2D Simulator, Kwik Editor reads these properties directly 2. You can create/modify animations, buttons, etc. with the editor Developers can also edit .lua files directly in a text editor |

- App/{Book Name}/components/{Page}/layers/{Layer}.lua
| Kwik4 | Kwik5 |
|---|---|
| UI.layer = {} | UI.sceneGroup = display.newGroup() |
| local bg = UI.layer.bg | local bg = UI.sceneGroup.bg |
Note: Kwik4’s UI.layer is obsolete.