Group
Toolbar > Group

icons
- new group
- trash
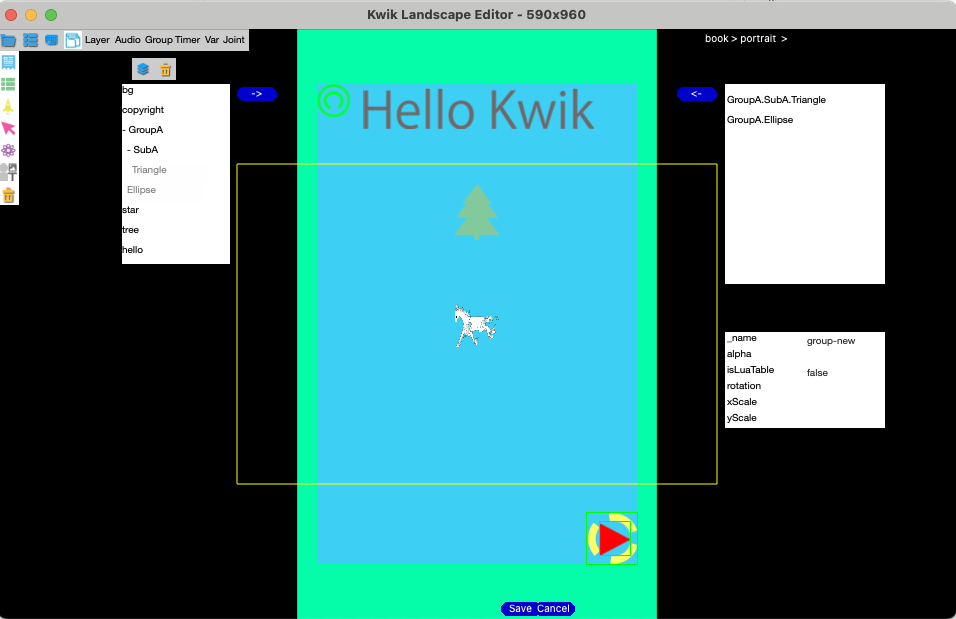
New/Modify
members of a group are chosen from layer table on the left.
Layer table <- -> Group member table
use left/right arrow buttons to add/remove between layer table and group-member table.
Add/Remove icons



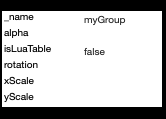
Group properties
name
alpha
isLuaTable: false
if true, display.newGroup is not created, a normal lua table is internally created, and you can use it with your external code.
you can access the group with UI.groups, it can be a displayGroup or a normal lua table which contains the layer names of text string.
local myGroup = UI.groups["myGroup"]rotation
xScale
yScale

App/book/components/page/groups/myGroup.lua
local props = { name = "myGroup", members = { "GroupA.SubA.Triangle", "GroupA.Ellipse", }, properties = { alpha = NIL, xScale = NIL, yScale = NIL, rotation = NIL, isLuaTable = false } } if props.properteis.isLuaTable then UI.groups[props.name] = props.members else UI.groups[props.name] = display.newGroup() ... end return require("components.kwik.page_group").set(props)Group Table

App/book/componets/page/index.lua
groups are rendered after layers. There is not GUI to change the order of groups. You may change the order of entries of groups manually in vscode.
local sceneName = ... local model = { --name = "", components = { layers = { ... ... }, audios = { }, groups = { {myGroup={}} }, timers = { }, variables = { }, joints = { }, page = { } }, ... ...
Context Menu (ToDo)

- New
- Rename
- Edit
- In vscode
- Copy
- Paste
- Delete
Animation/Interaction
All animations: Linear Blink Bounce Pulse Rotation Tremble Switch Filter Path will work with a group
Interactions: Button, Drag, Pinch, Swipe works with a group.
Layer replacements (spritesheet etc) are not supprted