Drawing Canvas
Drawing Canvas
The following steps to make a canvas to draw with touching the screen
You can download the tutorial files
the screenshots are of kwik3 but the project file is updated with Kwik4
New Project
Open canvas.psd file. The psd size is for 1024x768 so let’s create a kwik project with iPad Mini.
It is a good practice to click Publish button after you loaded a PSD file into Kwik to make sure every layer name is valid and then you turn it of exporting image. Now you can work to create animations, interactions etc

Published images on the simulator

Canvas
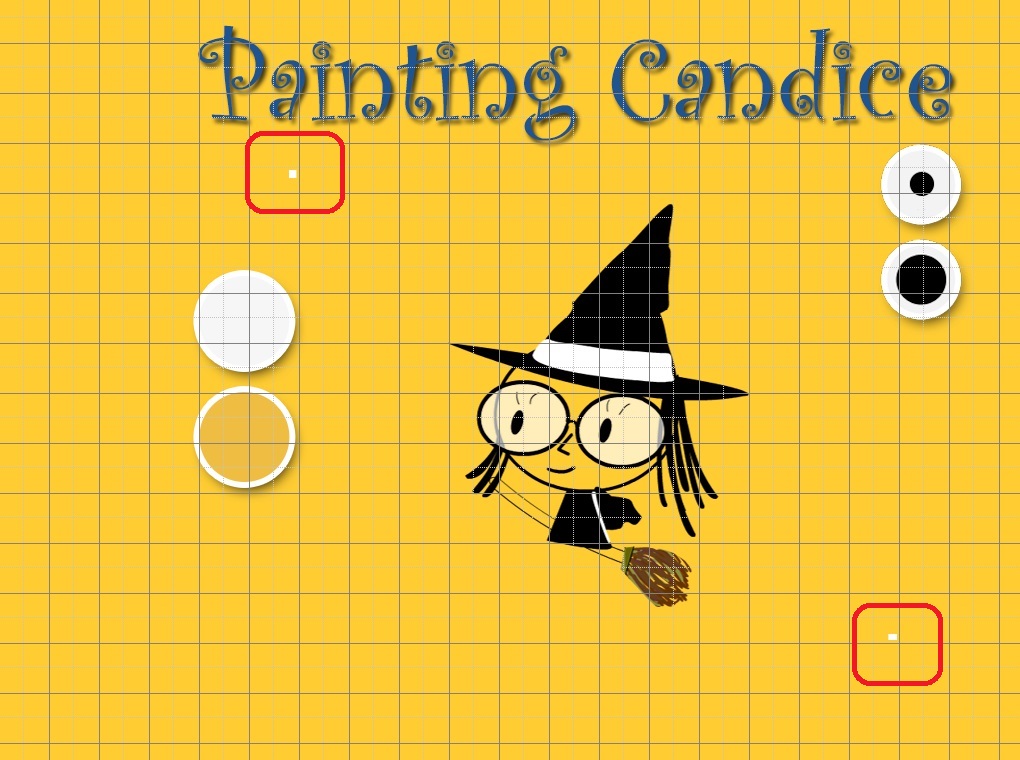
bigCandeice layer in canvas.psd is the canvas for user to draw with a simple brush. There is one trick for kwik-exporter to detect the canvas size from the layer.
Please be aware there are small squares on the left top corner and the right bottm corner of bigCandice layer. Because photoshop script does not let kwik-exporter to know the width and height of a layer if layer is completely transparent, Kwik needs the small squares to know the width and height.

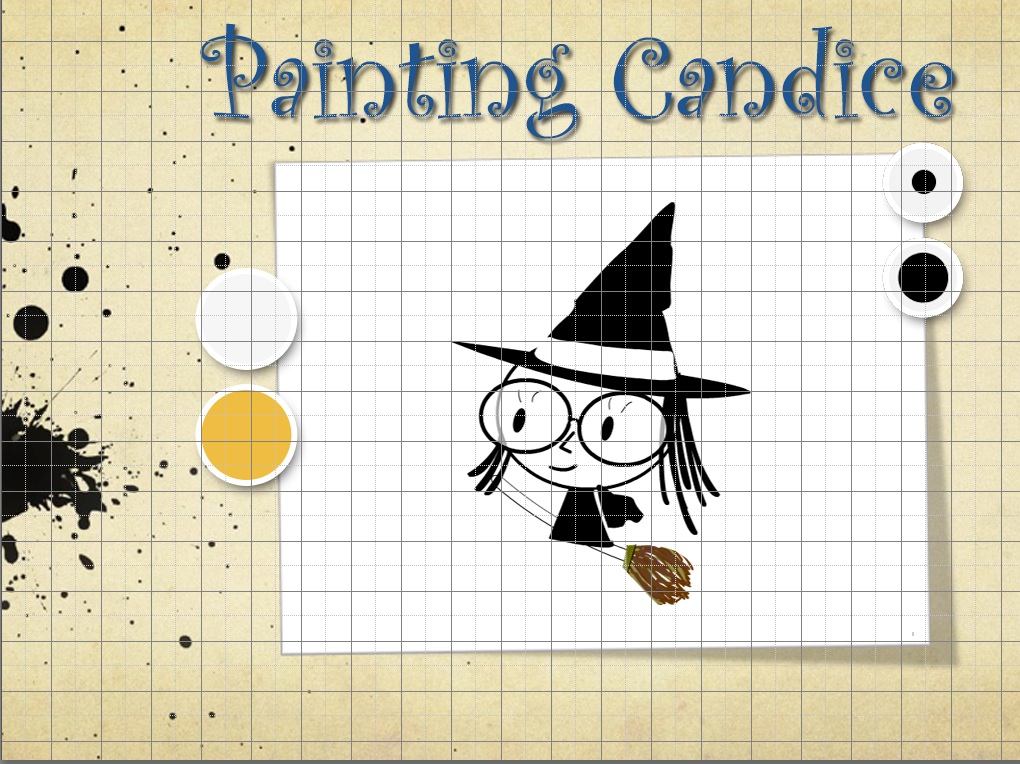
this is actual look without yellow background. The white layer is placed under bigCandice.

Kwik Editor in Simulator
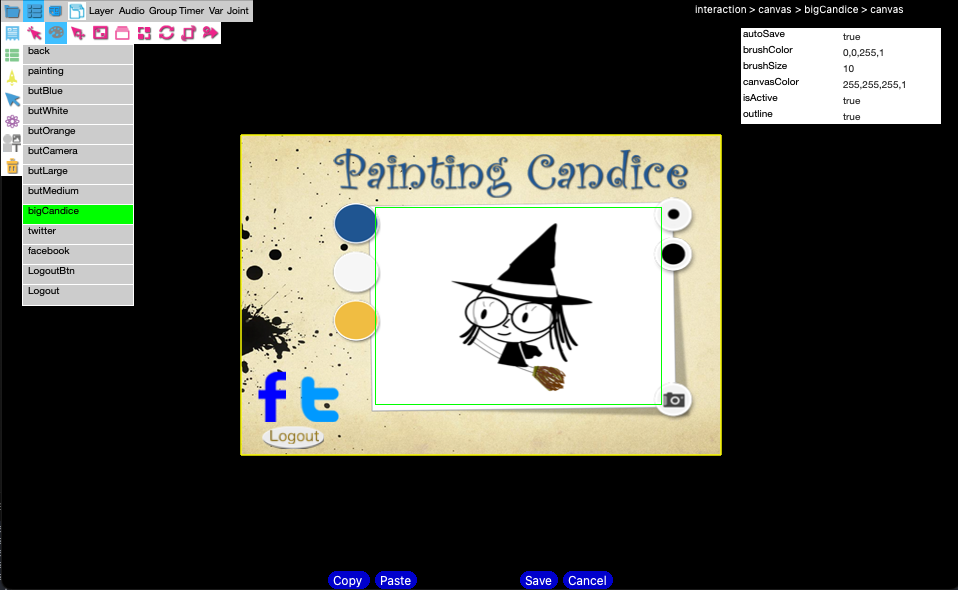
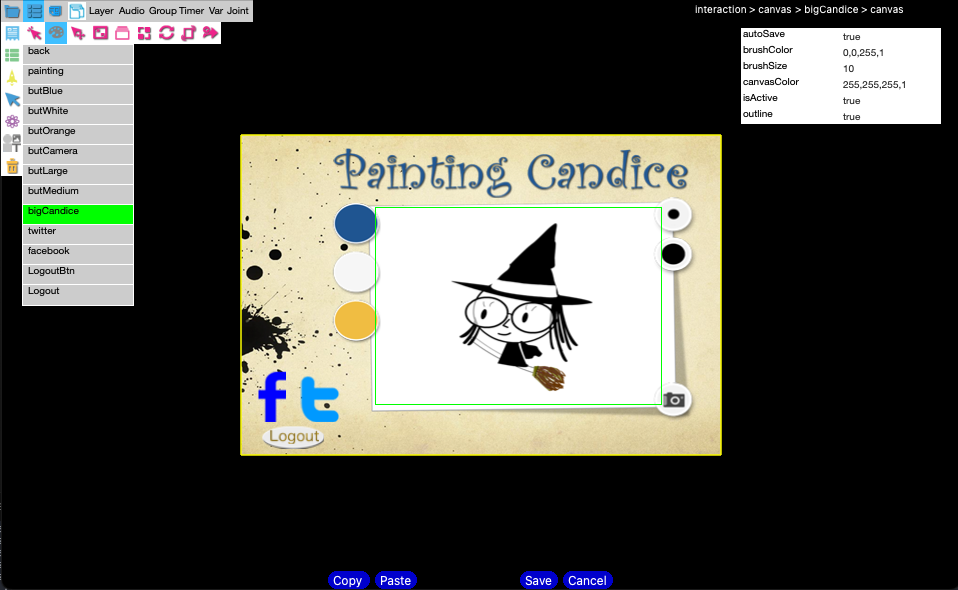
Select bigCandice layer and click Set canvas from Interactions.

In the properties table, you can use default properties of brush size, brush colors etc.

- autoSave: true
- brushColor: 0,0,255,1
- brushSize:10
- canvasColor:255,255,255,1
Making Interactions
these buttons are created and if user shakes the device, it also erase the canvas
- buttons for brush size
- buttons for brush color
- button for screenshot to save the drawings to device’s photo galley
- shake of device to erase the canvas
Bursh Size Button
butMedium layer
- Interactions > Button in Kwik Editor
- onTap > New Action
- Interaction > Canvas > Brush Size
- onTap > New Action
From Canvas interactions, create a brush with Size 15 and Alpha 100%.
- Interactions > Button in Kwik Editor
butLarge
Bursh Size is 30 and Alpha is 15% for but_large
Take Screenshot Button
butCamera
- Interactions > Button in Kwik Editor
- onTap > New Action
- Interaction > Canvas > Screenshot
- onTap > New Action
To take a screenshot and to save it to device’s photo folder, selet butCamera layer and create a button for screenshot.
- Interactions > Button in Kwik Editor
Color Button
butOrange
Next Coloring brush, select butOrange and create a button wtih Brush Color
Brush Color with orange is created
butWhite
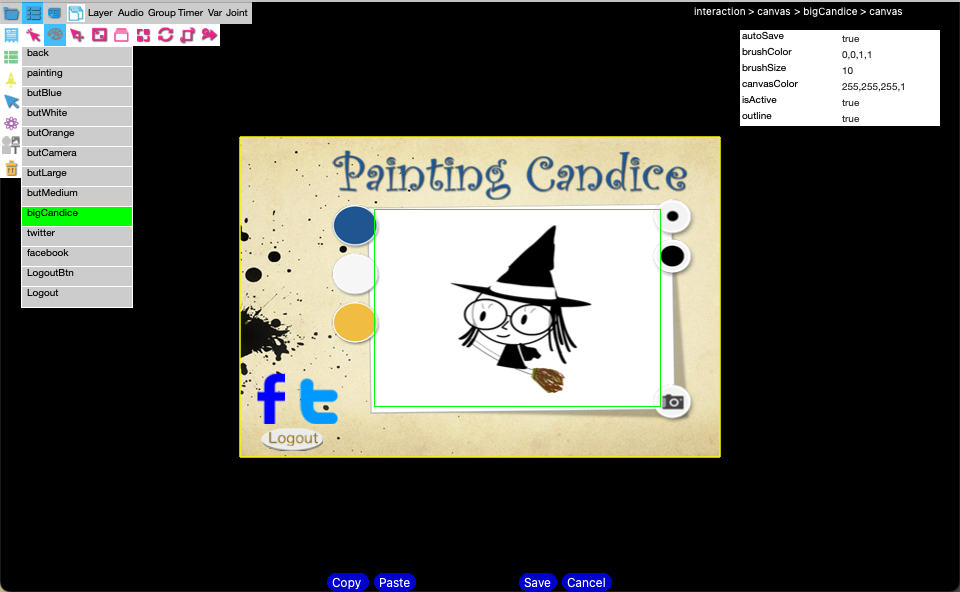
Layer butWhite for Brush with white color. It is better not to make all RGB value with 255 to make white. So the B value is 252
butBlue
Brush blue.
Erase Canvas with Shake
Interactions > Shake
Erase canvas is done by shaking the device. From Actions in Project and Pages, let’s create an erase action beforehand.
create new Action: act_erase
- Interactions > Canvas > Erase Canvas
Now Enable shake in Interactions is set with the action above.
Shake
In the simulator, go to Hardware menus > Shake

Note
Set Canvas feature have the ability to save the paintings in a temporary folder, enabling their users to return to their previous art, even after switching pages.