Multi-lingual sample
- Fix to retrive font name to kwik editor’s textProps
Page2
Photoshop
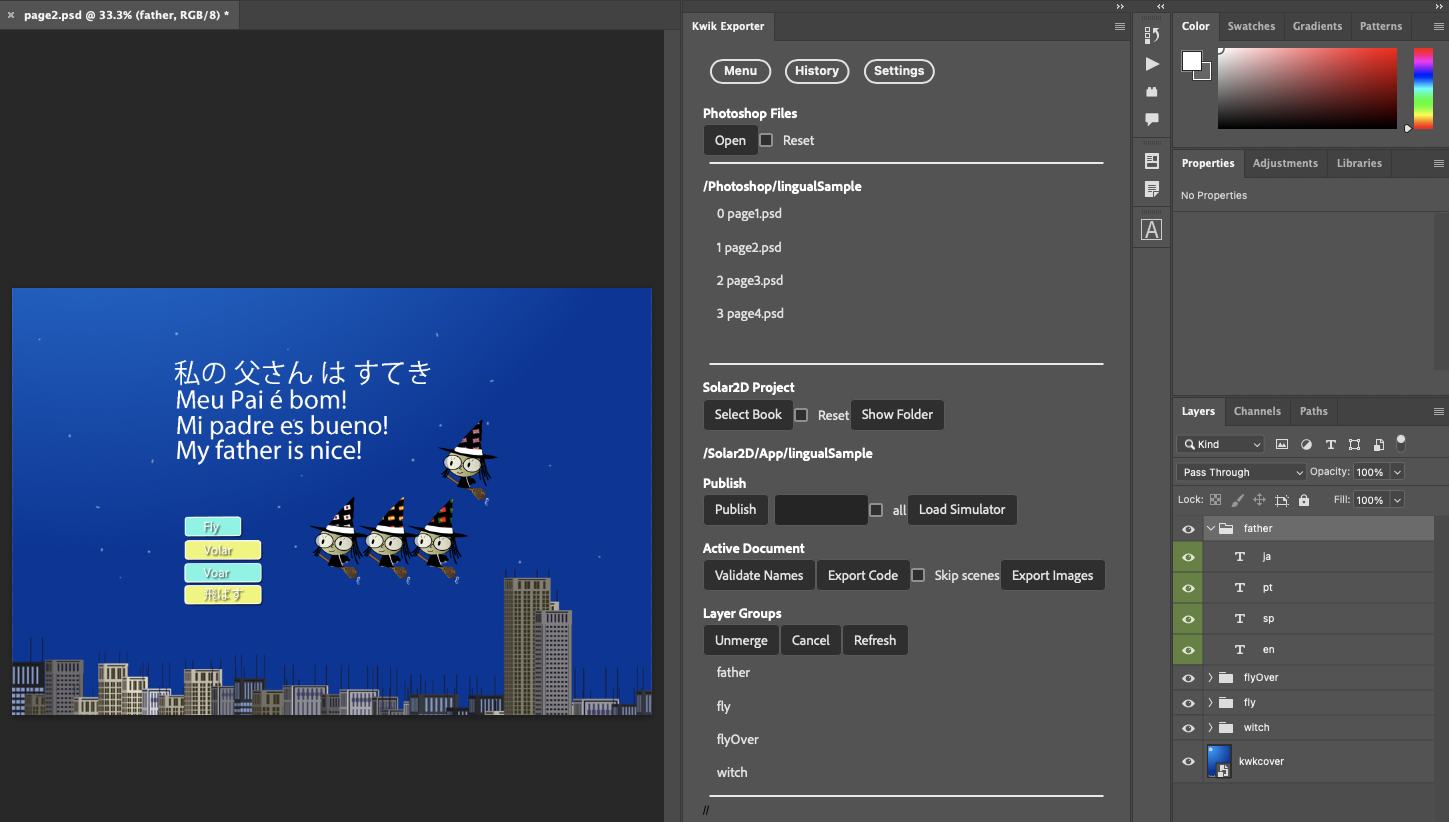
Before using multi-Language feature in kwik editor, it is necessary for kwik exporter in Photoshop publishes images for each langauge.
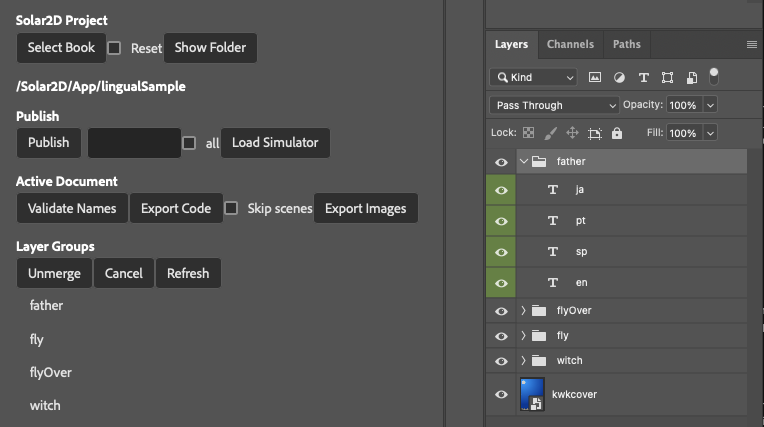
- create a layer group, and create layers nameed with languiage codes
- select a layer group and use kwik exporter: Layer Groups > Unmerge
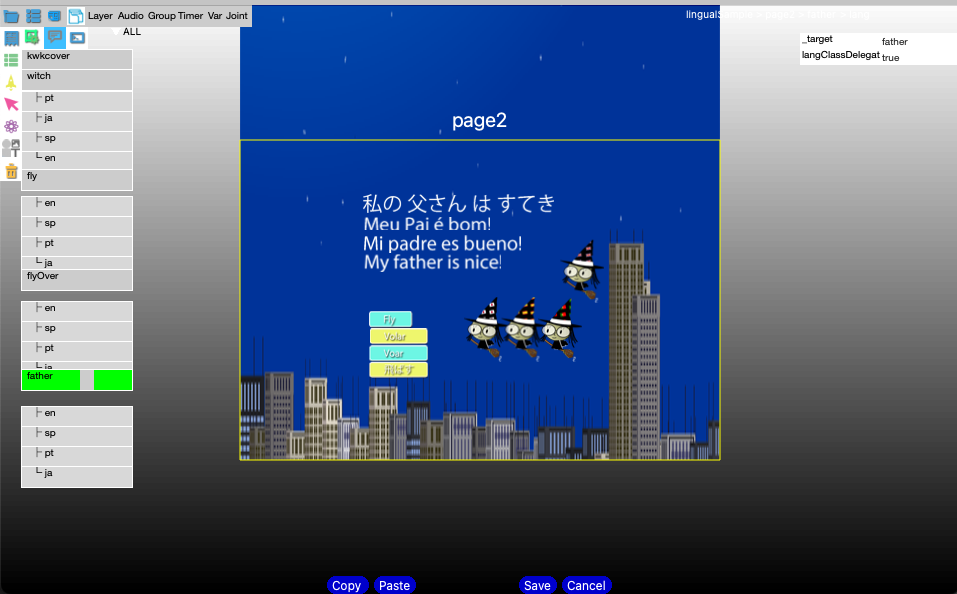
For example, lingualSample/page2.psd has four layer groups:father, flyOver, fly and which. All of them have “en”, “jp”, “sp” and “pt” layer


Asset files for sync audio and text
When you publish, page2.psd with kwik exporter, you can get contents of text layers from Photoshop in the following lua files. You can extract them manually by copy&paste to another applications like text2 speech service
App/lingualSample/components/page2/layers/father/en.lua
App/lingualSample/components/page2/layers/father/ja.lua
App/lingualSample/components/page2/layers/father/sp.lua
App/lingualSample/components/page2/layers/father/pt.lua
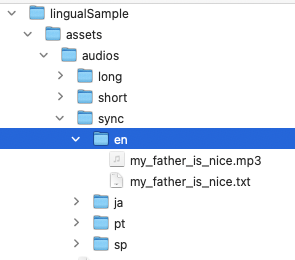
local layerProps = { blendMode = "normal", height = 530 - 454, width = 1046 - 495 , kind = text, name = "father/en", type = "png", x = 1046 + (495 -1046)/2, y = 454 + (530 - 454)/2, alpha = 100/100, infinity = { }, -- text properties contents = "My father is nice!", <============= Here! font = "MyriadPro-Regular", fontSize = 80, alignment = "left", color = { 255, 255, 255, 1 }, orientation = "horizontal", }Create .mp3 and .txt of time codes, and put thme into App/lingalSample/assets/audios/sync folder
use 3rd parties tools or AI to create audio(mp3, wav etc) or timecodes, and put them into App/{book}/assets/audios folder
you can find some tools like text2audio services on web, Audacity are available to create .mp3 or time codes text
record a narration of a storyteller, and then put a recorded audio file into Audacity, then manually create time codes.
from a fountain script, lib/timecodes.lua calcurates timecodes. eSpeak NG is a compact open source software text-to-speech synthesizer

Kwik Editor in Solar2D
language
In kwik editor, select father layer then click Language icon
langClassDeleget: true
if you set it false, you can assign each layer in a layer group, different animation or buttons etc. If true, you can set a class to the 1-st children of layer group, and then kwik appilies the class to the rest of chidlren.

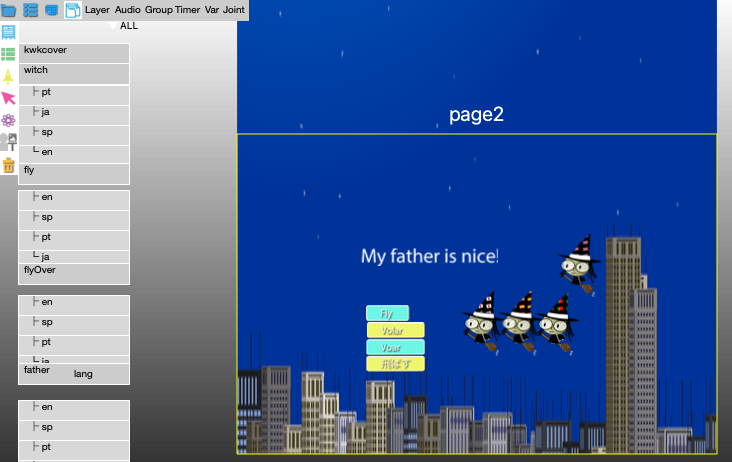
Save it. And only the layer according to the language code (default is set in main.lua) is displayed in the simulator.

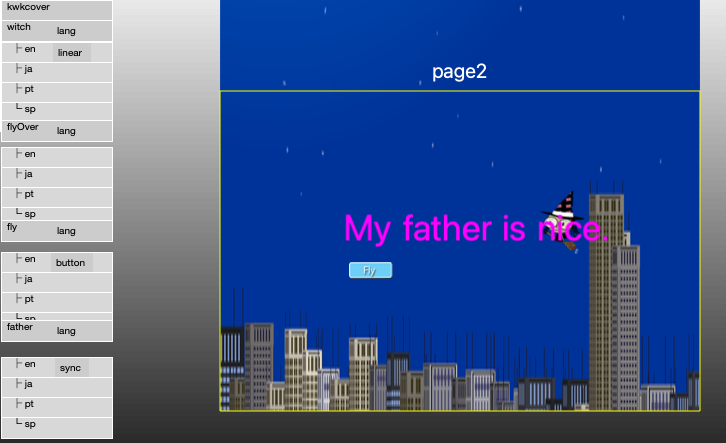
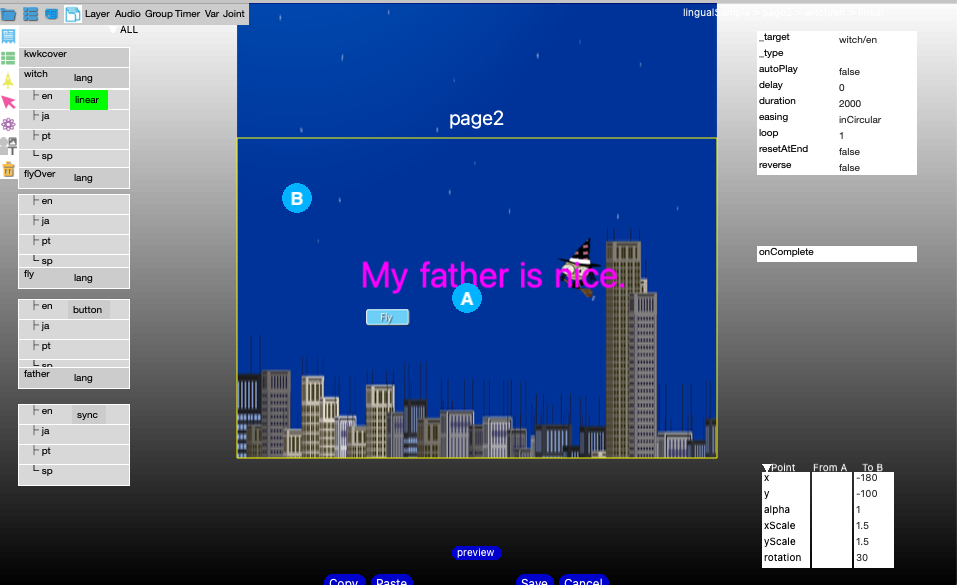
Set the rest of witch, fly and flyOver langauge class of kwik as same as father layer. Then it looks like this

main.lua
Set the language property as “en”, this is default langauge and if langClassDelegete is used, the class(components like animation, button ..) is delegated from the class set to the default layer.
require("controller.index").bootstrap{
name="lingualSample",
editing = true,
goPage = "page2",
language = "en", -- empty string "" is for a single language project
position = {x=0, y=0},
common = common} -- scenes.indexFor example, the animation set to witch > en will be applied to witch > jp, sp and et as well

A short demo in Youtube